生命周期
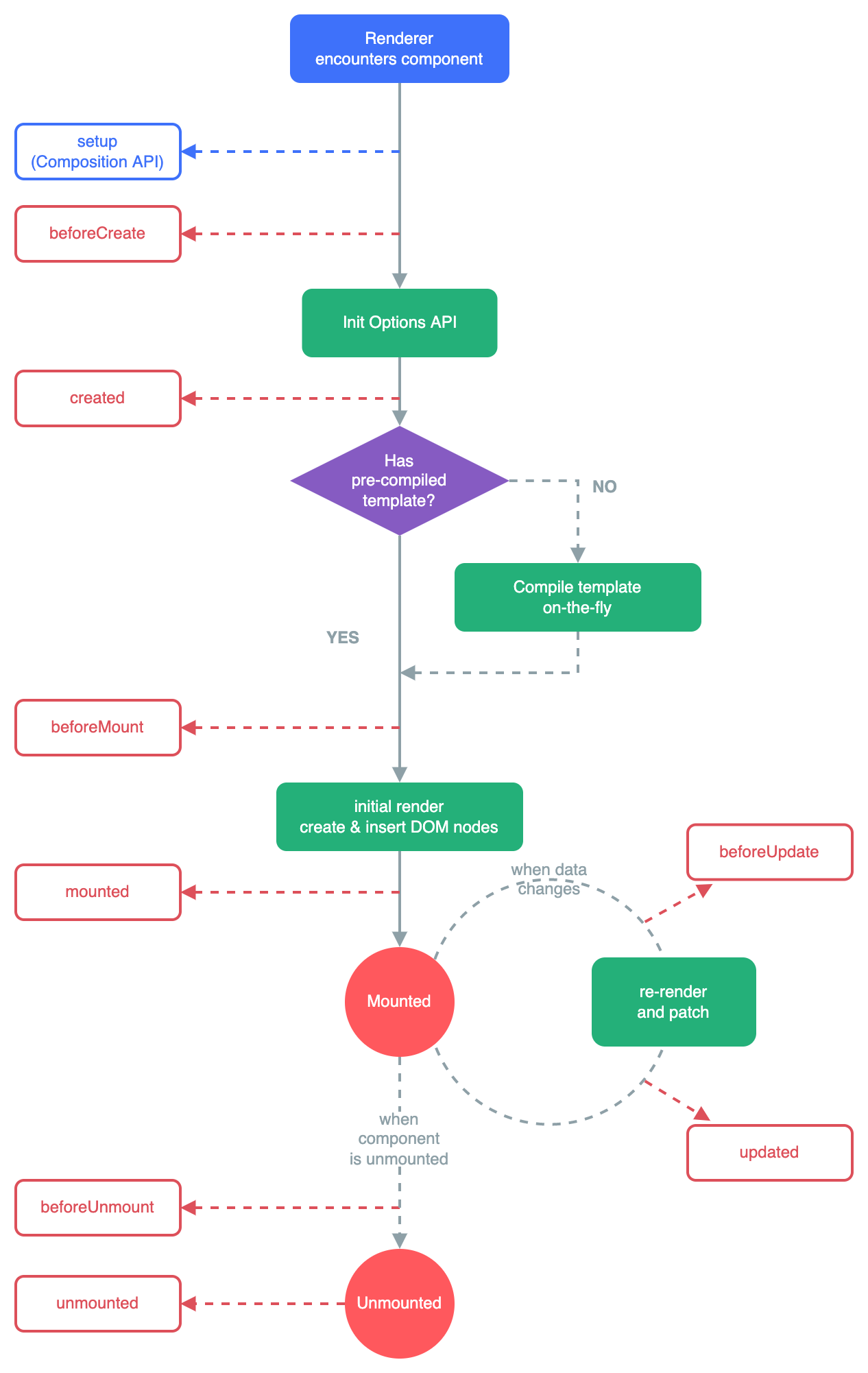
生命周期图

生命周期钩子函数
- 生命周期 一个物品从出生到灭完的全部过程
- vue 生命周期 就是从 vue 被创建到 vue 被销毁的全部过程
- 生命周期函数(生命周期钩子函数) 让你决定在 vue 生命周期的每个阶段该做什么事情
- 钩子函数
- 钩子函数写在 vue option 配置 项中
- 这个钩子函数不需要你去调用 由 vue 内部调用
- 八大钩子函数
- beforeCreate
- beforeCreate 生命周期的第一个函数
- 这个阶段我们将无法获取到 data 中的数据 methods 中的方法
- created
- created 生命周期的第二个函数
- vm 被创建完成 数据已经更新
- 这个阶段我们将可以获取到 data 中的数据 methods 中的方法
- this.$el 真实的标签元素 标签模板还没有被生成
- beforeMount
- beforeMount 生命周期的第三个函数
- 这个阶段我们将可以获取到 data 中的数据 methods 中的方法 虚拟 dom 元素 但是这个阶段虚拟的 dom 元素,还没有被渲染到页面
- this.$el null
- mounted
- mounted 生命周期的第四个函数
- 虚拟 dom 已将渲染到页面中 可以获取到标签
- beforeUpdate
- beforeUpdate 更新周期的第一个钩子函数
- 可以获取到更新的数据 页面还没有完成渲染
- 数据已经更新了 但是还每来的及渲染到页面中
- updated
- updated 更新周期的第二个钩子函数
- 在这个阶段可以获取到更新后的数据 并且页面也完成了渲染
- beforeUnmount
- beforeUnmount vue 实例被卸载之前的一个函数
- 例如:清除定时器
- unmounted
- unmounted 卸载完成时调用
- beforeCreate


